Assamuaikum wr,wb. Hallo temen-temen semua, Gimana kabarnya? semoga baik-baik aja ya. Masih bersama admin dari ilmunya-ngoding.blogspot.com yang biasa-biasa aja ini haha. lama gak update artikel di blog ini nih. Ya karena admin banyak tugas dari sekolahan jadi baru bisa update sekarangdeh mumpung ada waktu haha. Di kesempatan kali ini admin akan memberikan sebuah tutorial bagaimana cara membuat aplikasi kalkulator android berbasis html.
Seperti biasa sebelum kita membuat aplikasi kalkulator android berbasis html ini kita akan mempelajari terlebih dahulu apa sih kalkulator itu?
Setelah selesai kita merubah code di dalam file index.html yang di dalamnya terdapat 3 file yaitu html,css dan javascript.
Langkah ke empat, Kita ke langkah selanjutnya adalah membuild file index.html menjadi apk. Ketikan perintah cordova platform add android di cmd atau commad prompt, Tetapi sebelum itu kita arahkan terlebih dahulu ke folder yang berisi file index.html yang telah kita buat sebelumnya. Lebih jelasnya kalian bisa lihat gambar di bawah ini ya. Selanjutnya kita akan melakukan langkah build dengan mengetikan perintah cordova build android dan setelah itu kita tunggu proses buildnya selesai biasanya memakan waktu 10menit. Setelah proses build selesai maka kita akan di beritahu lokasi apk yang telah kita buat. biasanya di folder platforms/android/app/build/outputs/apk/debug
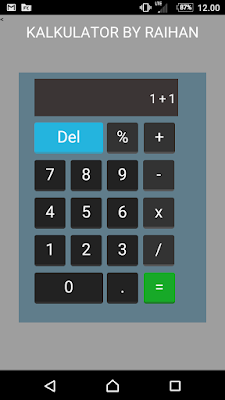
Selanjutnya kita hanya tinggal meng uji apk yang telah kita buat di atas tadi, copy file apk kemudian pastekan di dalam memory hp kalian dan kalian bisa lihat sendiri hasil dari tutorial kali ini. Jika tidak ada error maka hasilnya akan jadi seperti ini.
Baiklah, Mungkin sekian dulu tutorial kali ini. Semoga bermanfaat bagi kalian dan bisa memudahkan kalian dalam mengerjakan tugas-tugas yang berhubungan dengan cordova. Jika ada saran ataupun pertanyaan bisa kalian taruh di kolom komentar ya. Sekian tutorial membuat aplikasi dengan cordova, atau membuat aplikasi android dengan html dari admin. Wassalamualaikum wr.wb. Terimakasih.
 |
| ilmunya-ngoding.blogspot.com |
Jadi kalkulator adalah suatu alat yang dapat alat untuk menghitung dari perhitungan sederhana seperti penjumlahan, pengurangan, perkalian dan pembagian sampai kepada kalkulator sains yang dapat menghitung rumus matematika tertentu.
Nah, jadi itulah sedikit tentang pengertian kalkulator . Baiklah kita lanjut ke langkah selanjutnya yaitu menyiapkan alat dan bahan.
- Laptop/Pc
- Software Cordova
- Text Editor (saran : sublime text 3)
- Perangkat android atau Emulator android
Setelah di rasa alat dan bahan sudah siap, kita lanjutkan untuk menginstall cordova terlebih dahulu.
Langkah pertama, ketikan npm install –g cordova di cmd perintah kode ini di fungsikan untuk memulai proses installasi. Setelah perintah telah di jalankan maka proses install akan di mulai seperti gambar di bawah ini tunggu sampai proses installasi selesai.
Langkah kedua, Masih di dalam cmd. Ketikan perintah untuk pindah ke drive yang akan kalian gunakan untuk menyimpan file-file dalam membuat aplikasi kalkulator android berbasis html. Setelah berhasil berpindah drive maka langkah selanjutnya adalah membuat folder project cordova terlebih dahulu cara nya dengan perintah cordova create kalkulatorRaihan com.Raihan.kalkulatorRaihan KalkulatorRaihan. Kemudian setelah folder selesai di buat kita cek terlebih dahulu di dalam drive yang kalian simpan tadi. Maka akan muncul folder bernama kalkulatorRaihan dan di dalam folder tersebut terdapat beberapa folder lagi, nah kalian buka folder www di dalam folder tersebut akan ada file index.html. Setelah menemukan file tersebut kalian buka file tersebut di dalam text editor. Karena langkah selanjutnya adalah meng edit source code dari file tersebut.
Langkah ketiga, Membuat aplikasi kalkulator android berbasis html dalam tutorial kali ini sudah mencapai langkah ketiga yaitu mengubah code di dalam file index.html yang sudah di bahas di atas sebelumnya. Dan untuk codenya kalian bisa copy source code di bawah ini dan paste di dalam file index.html kalian
Langkah ketiga, Membuat aplikasi kalkulator android berbasis html dalam tutorial kali ini sudah mencapai langkah ketiga yaitu mengubah code di dalam file index.html yang sudah di bahas di atas sebelumnya. Dan untuk codenya kalian bisa copy source code di bawah ini dan paste di dalam file index.html kalian
<!DOCTYPE html>
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Kalkultor App By raihan</title>
<style>
body {
background:#9E9E9E;
}
#background {
width:300px;
height:400px;
background:#607D8B;
margin:50px auto;
transition: all 2s ease;
}
button {
border:0;
color:#fff;
}
#result {
display:block;
font-family: sans-serif;
width:230px;
height:40px;
margin:10px auto;
text-align: right;
border:0;
background:#3b3535;
color:#fff;
padding-top:20px;
font-size:20px;
margin-left: 25px;
outline: none;
overflow: hidden;
letter-spacing: 4px;
position: relative;
top:10px;
}
#result:hover {
cursor: text;
}
#first-rows {
margin-bottom: 20px;
position: relative;
top:10px;
}
.rows {
width:300px;
margin-top:10px;
}
#delete {
width:110px;
height:50px;
margin-left:25px;
border-radius:4px;
}
/* Aligning the division and dot button properly */
.fall-back {
margin-left:3px !important;
}
/* Aligning the addition and equals to button properly */
.align {
margin-left: 6px !important;
}
/* Button styling */
.btn-style {
width:50px;
height:50px;
margin-left:5px;
border-radius:4px;
}
.eqn {
width:50px;
height:50px;
margin-left:5px;
border-radius:4px;
}
.first-child {
margin-left:25px;
}
/* Adding background color to the number values */
.num-bg {
background:#222;
color:#fff;
font-size:26px;
cursor:pointer;
outline:none;
border-bottom:3px solid #333;
}
.num-bg:active {
background:#000;
color:#fff;
font-size:26px;
cursor:pointer;
outline:none;
box-shadow: inset 5px 5px 5px #555;
}
/*Adding background color to the operator values */
.opera-bg {
background:#333;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
border-bottom:3px solid #555;
}
.opera-bg:active {
background:#333;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
box-shadow: inset 4px 4px 4px #555;
}
/*Adding a background color to the delete button */
.del-bg {
background:#24b4de;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
border-bottom:3px solid #399cb9;
}
.del-bg:active {
background:#24b4de;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
box-shadow: inset 4px 4px 4px #399cb9;
}
/*Adding a background color to the equals to button */
#eqn-bg {
background:#17a928;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
border-bottom:3px solid #1f7a29;
}
#eqn-bg:active {
background:#17a928;
color:#fff;
font-size:26px;
cursor: pointer;
outline:none;
box-shadow: inset 4px 4px 4px #1f7a29;
}
@-webkit-keyframes bgChange {
0% {
background:#24b4de;
}
50% {
background:#17a928;
}
100% {
background:#399cb9;
}
}
</style>
<script src="js/tambah.js"></script>
</head>
<body>
<
</head>
<body>
<h1 style="color: #fff;">Kalkulator By raihan</h1>
<div id="background"><!-- Main background -->
<div id="result"></div>
<div id="main">
<div id="first-rows">
<button class="del-bg" id="delete">Del</button>
<button value="%" class="btn-style operator opera-bg fall-back">%</button>
<button value="+" class="btn-style opera-bg value align operator">+</button>
</div>
<div class="rows">
<button value="7" class="btn-style num-bg num first-child">7</button>
<button value="8" class="btn-style num-bg num">8</button>
<button value="9" class="btn-style num-bg num">9</button>
<button value="-" class="btn-style opera-bg operator">-</button>
</div>
<div class="rows">
<button value="4" class="btn-style num-bg num first-child">4</button>
<button value="5" class="btn-style num-bg num">5</button>
<button value="6" class="btn-style num-bg num">6</button>
<button value="*" class="btn-style opera-bg operator">x</button>
</div>
<div class="rows">
<button value="1" class="btn-style num-bg num first-child">1</button>
<button value="2" class="btn-style num-bg num">2</button>
<button value="3" class="btn-style num-bg num">3</button>
<button value="/" class="btn-style opera-bg operator">/</button>
</div>
<div class="rows">
<button value="0" class="num-bg zero" id="delete">0</button>
<button value="." class="btn-style num-bg period fall-back">.</button>
<button value="=" id="eqn-bg" class="eqn align">=</button>
</div>
</div>
</div>
<script src='js/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
<script type="text/javascript" >
/*
* Licensed to the Apache Software Foundation (ASF) under one
* or more contributor license agreements. See the NOTICE file
* distributed with this work for additional information
* regarding copyright ownership. The ASF licenses this file
* to you under the Apache License, Version 2.0 (the
* "License"); you may not use this file except in compliance
* with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing,
* software distributed under the License is distributed on an
* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
* KIND, either express or implied. See the License for the
* specific language governing permissions and limitations
* under the License.
*/
var app = {
// Application Constructor
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
// deviceready Event Handler
//
// Bind any cordova events here. Common events are:
// 'pause', 'resume', etc.
onDeviceReady: function() {
this.receivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
app.initialize();
window.onload = function() {
var current,
screen,
output,
limit,
zero,
period,
operator;
screen = document.getElementById("result");
var elem = document.querySelectorAll(".num");
var len = elem.length;
for(var i = 0; i < len; i++ ) {
elem[i].addEventListener("click",function() {
num = this.value;
output = screen.innerHTML +=num;
limit = output.length;
if(limit > 16 ) {
alert("Sorry no more input is allowed");
}
},false);
}
document.querySelector(".zero").addEventListener("click",function() {
zero = this.value;
if(screen.innerHTML === "") {
output = screen.innerHTML = zero;
}
else if(screen.innerHTML === output) {
output = screen.innerHTML +=zero;
}
},false);
document.querySelector(".period").addEventListener("click",function() {
period = this.value;
if(screen.innerHTML === "") {
output = screen.innerHTML = screen.innerHTML.concat("0.");
}
else if(screen.innerHTML === output) {
screen.innerHTML = screen.innerHTML.concat(".");
}
},false);
document.querySelector("#eqn-bg").addEventListener("click",function() {
if(screen.innerHTML === output) {
screen.innerHTML = eval(output);
}
else {
screen.innerHTML = "";
}
},false);
document.querySelector("#delete").addEventListener("click",function() {
screen.innerHTML = "";
},false);
var elem1 = document.querySelectorAll(".operator");
var len1 = elem1.length;
for(var i = 0; i < len1; i++ ) {
elem1[i].addEventListener("click",function() {
operator = this.value;
if(screen.innerHTML === "") {
screen.innerHTML = screen.innerHTML.concat("");
}
else if(output) {
screen.innerHTML = output.concat(operator);
}
},false);
}
}
</script>
</body>
</html>Setelah selesai kita merubah code di dalam file index.html yang di dalamnya terdapat 3 file yaitu html,css dan javascript.
Langkah ke empat, Kita ke langkah selanjutnya adalah membuild file index.html menjadi apk. Ketikan perintah cordova platform add android di cmd atau commad prompt, Tetapi sebelum itu kita arahkan terlebih dahulu ke folder yang berisi file index.html yang telah kita buat sebelumnya. Lebih jelasnya kalian bisa lihat gambar di bawah ini ya. Selanjutnya kita akan melakukan langkah build dengan mengetikan perintah cordova build android dan setelah itu kita tunggu proses buildnya selesai biasanya memakan waktu 10menit. Setelah proses build selesai maka kita akan di beritahu lokasi apk yang telah kita buat. biasanya di folder platforms/android/app/build/outputs/apk/debug
Selanjutnya kita hanya tinggal meng uji apk yang telah kita buat di atas tadi, copy file apk kemudian pastekan di dalam memory hp kalian dan kalian bisa lihat sendiri hasil dari tutorial kali ini. Jika tidak ada error maka hasilnya akan jadi seperti ini.
Baiklah, Mungkin sekian dulu tutorial kali ini. Semoga bermanfaat bagi kalian dan bisa memudahkan kalian dalam mengerjakan tugas-tugas yang berhubungan dengan cordova. Jika ada saran ataupun pertanyaan bisa kalian taruh di kolom komentar ya. Sekian tutorial membuat aplikasi dengan cordova, atau membuat aplikasi android dengan html dari admin. Wassalamualaikum wr.wb. Terimakasih.








4 Comments
Mantap gan
ReplyDeleteBerhasil min. Thanks
ReplyDeletesaya coba dulu ya kak.
ReplyDeletewah keren banget kak
ReplyDeletesejarah alfamart